先日久々にブログテーマ1のバージョンアップデートをした際に、新機能はあるかとドキュメントを眺めていたらBuy Me a Coffeeのparameterがあったので設置してみた。
Buy Me a Coffeeとは#

設置方法#
まずはBuy Me a Coffeeのアカウントを作成し、支援を受け取るためのページを作成します。以前は受取口座の連携としてPayPalやPayoneerなどが選択できたみたいですが2、現在はStripeのみ選択可能のようです。
そのため、事前にStripeのアカウントを作成しておく必要がありました。
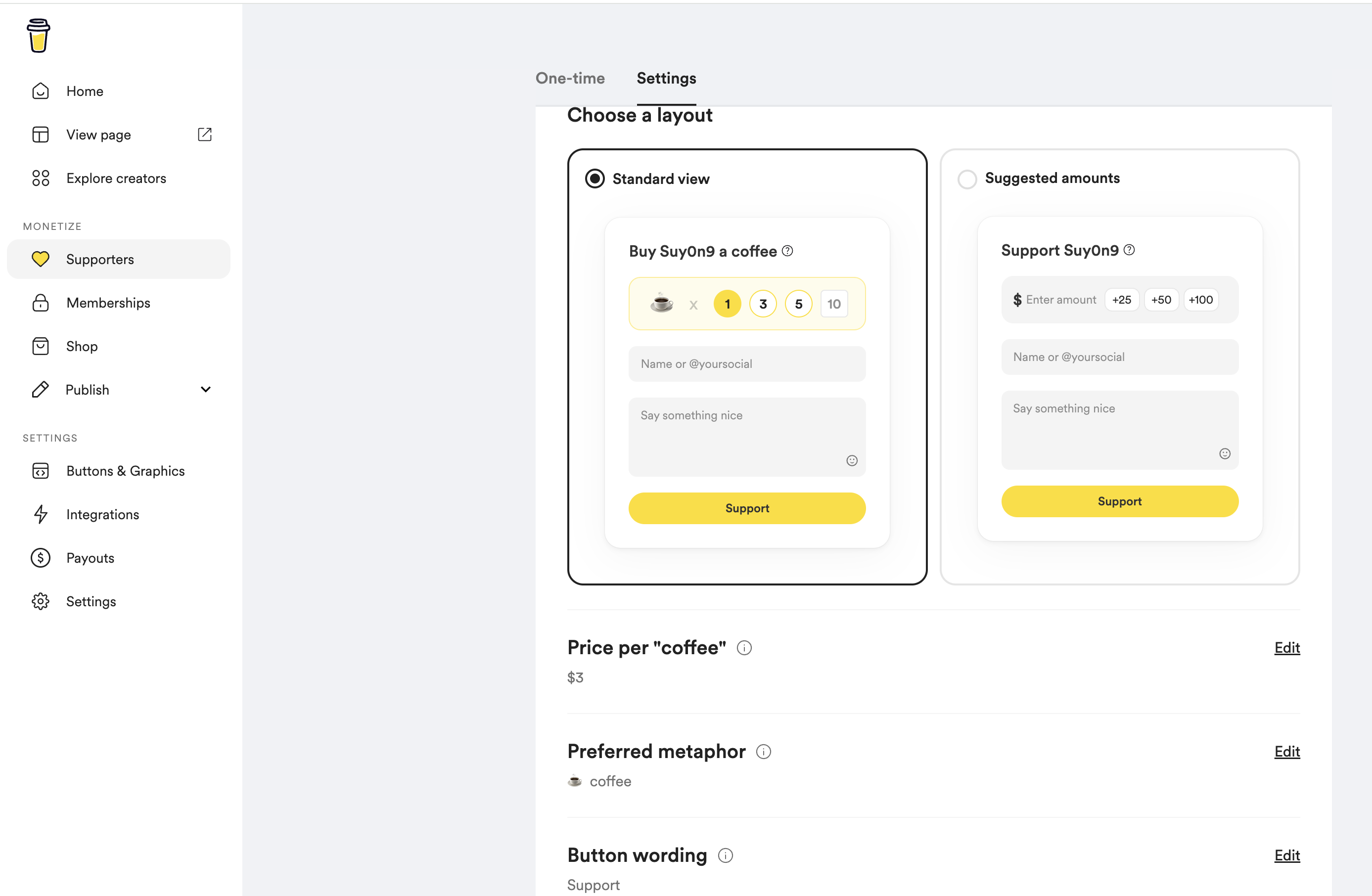
Buy Me a Coffeeのページを作成したら、Supporters > Settingsに移動し、ウィジェットの設定を行います。
アカウント作成時にはSuggested amountsレイアウトが設定されていますが、これを変更することもできます。僕はStanderd Viewに変更しました。
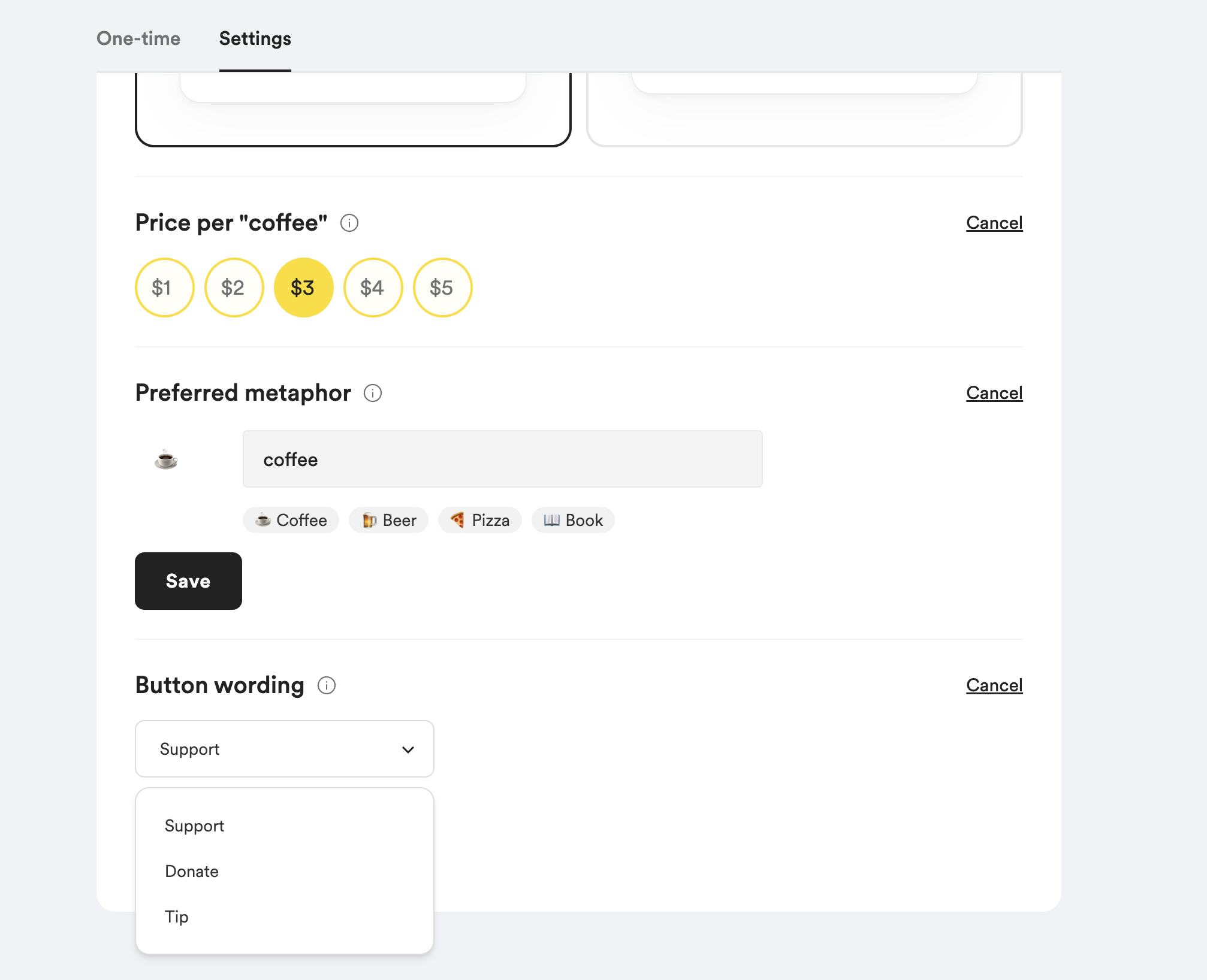
Standard viewでは金額やmetaphor、Button Wordingを変更することが来ます。
次に、Hugoのconfig/_default/params.tomlに以下のように設定を追加します。
[buymeacoffee]
identifier = "suy0n9" # Buy Me a CoffeeのユーザーID
globalWidget = true
globalWidgetColor = "#FFDD00"
globalWidgetPosition = "Right"
設定を反映すると以下のようにウィジェットが表示されます。

おわりに#
導入自体はBlowfishのお陰で簡単でしたが、アカウント作成するためにStripeのアカウントを作成する必要があったのが少し面倒でした。
投げ銭機能としては支援を「コーヒーを一杯奢る」というのに例えたコンセプトが面白いのとnoteやzenn.devなどのプラットフォームに依存しないので、HugoやWordPressなどでブログを構築している方には良いかもしれません。
いいねと思ったら試してみてもらえると嬉しいです。普段は朝に一杯だけですが、午後のご褒美コーヒーにします。